This is a guide
for how to create and host your first provider-hosted app for SharePoint On
Premise SharePoint 2013 environments.
Apps in SharePoint
Basically in SharePoint, the
application can be hosted by 3 types.
a. SharePoint Hosted Application.
- Everything including the app files are
stored within SharePoint. When an app is installed to a site from the app
catalog, a sub- site (sub-web) is created that stores the files that make up
the app. This is usually referred to as an appweb.
b. Auto Hosted Application.
c. Provider Hosted Application. - The
app is hosted outside of SharePoint. For Example, a server hosting IIS can host
the app contents in a site. This is referred to as a remoteweb.
This is an introduction to Provider Hosted (PH) Apps
There are two types of PH Apps. Apps
that can be hosted in Office 365 environments and the PH Apps that can be only
hosted in On-Premises environments which are also called as High-trust apps.
- Create Developer Site - This site is used by a developer to deploy and debug his/her app
- Create local IIS
- Create Certificate
- Create and deploy Provider Hosted App
Step 1 : Turn on\Create required services and service applications
You need to turn on the following
services:
1. App Management Service - This service
application is responsible of tracking app licenses and app permissions …etc.
This service application can be created from Central admin or via PowerShell.
2. Microsoft SharePoint Foundation Subscription
Settings service - This service is responsible of generating the apps url, it
also maintains tenants subscriptions in a multitenant deployment. This service
application cannot be created from Central Admin. You will need to use
PowerShell commands to create it. Use the following command
# Gets the name of the managed account
and sets it to the variable
$account = Get-SPManagedAccount "<AccountName>"
# Create an application pool for the
Subscription Settings service application.
# Use a managed account as the
security account for the application pool.
$appPoolSubSvc = New-SPServiceApplicationPool -Name SettingsServiceAppPool -Account
$account
# Create the Subscription Settings
service application, using the variable to associate it with the application
pool that was created earlier. Store
$appSubSvc = New-SPSubscriptionSettingsServiceApplication –ApplicationPool $appPoolSubSvc –Name
SettingsServiceApp –DatabaseName
<SettingsServiceDB>
# Create a proxy for the Subscription
Settings service application.
$proxySubSvc =
New-SPSubscriptionSettingsServiceApplicationProxy –ServiceApplication $appSubSvc
Step 2 : Configure DNS records along with SharePoint Web Applications
Since I’m talking about a development
environment here, I’m going to assume that your dev box is hosted in your
company’s domain or at your local virtual environment. So you will not need to
purchase any domain names or anything
REFERENCE : - https://blogs.msdn.microsoft.com/how24/2013/06/14/prepare-your-sharepoint-2013-farm-for-app-development-and-debugging/
Step 3 : Configure required service applications
Now you are ready to configure your
App Management settings for the farm.
·
Open Central
Admin
·
Navigate to Apps
from the left nav then click on App Management | Configure App URLs
·
Enter the App DNS
you created in the previous step Apps.com in the App domain field
·
Enter an App
prefix, in my case I’m going to enter app
·
Click OK
Step 4 : Configure the App Catalog site for a web application
The App Catalog site is a special site
collection. Because an App Catalog is scoped to a web application, all apps
that you want to make available for a web application have to be in the App
Catalog site collection for that web application.
When you create an App Catalog site,
you get two libraries for apps:
·
Apps for
SharePoint
·
Apps for Office
You create the App Catalog site
collection from SharePoint Central Administration.
To create an App Catalog site
collection for a web application
Verify that the user account that is
performing this procedure is a member of the Farm administrators group. In Central Administration, on the Apps
page, in the App Management section, click Manage App Catalog. If no App Catalog exists for the farm, the
Web Application page opens, so you can select a web application. On the Web Application page, select the web
application for which you want to create a catalog.
·
In the App
Catalog Site section, select Create a new app catalog site, and then click OK.
·
On the Create App
Catalog page, in the Title box, type a title for the App Catalog site.
·
In the URL box, fill in the URL to use for the
site.
·
In the Primary
Site Collection Administrator section, in the User Name box, type the user who
will manage the catalog.
Once the site has been created, a link
to it is available on the Manage App Catalog page in Central Administration.
Create App Catalog Using Windows PowerShell
New-SPSite -Url
http://sp:1001/sites/AppCatalog -OwnerAlias "serverName\sp_admin"
-Name “App Catalog site" -Template "APPCATALOG#0"
This step is complete. Now your farm
is ready to deploy new apps.
Step 5 : Create Local IIS and Certificate
We need to create a .pfx file and a
corresponding .cer file. First file which is the pfx, contains the private key
which will be used by the remote web application to encrypt it’s communication
to SharePoint server. The .cer file contains the public key which will be used
by SharePoint server to decrypt the messages and to verify those messages come
from the same remote web application. Also to verify that the remote web
application has an access token from a token issuer that SharePoint trusts
which in this case the certificate.
1. In IIS manager, select the ServerName node in
the tree view on the left.
2. Select the Server Certificates icon, as shown
in the following figure.
3. Select the Create Self-Signed Certificate link
from the set of links on the right.
4. Name the certificate HighTrustSampleCert, and
then select OK.
5. Right-click the certificate, and then select
Export.
6. In Windows, or at a command line, create a
folder called C:\Certs.
7. Back in IIS Manager, export the file to
C:\Certs and give it a password. In this example, the password is password.
8. If your test SharePoint installation is not on
the same computer where Visual Studio is running, create a folder C:\Certs on
the Visual Studio computer and move the HighTrustSampleCert.pfx file to it.
This is the computer where the remote web application runs when you are
debugging in Visual Studio.
Create the
.cer file
1. Go to IIS Manager and double click on Server
Certificates.
2. On the details tab, click Copy to file, where
it opens the certificate export wizard. Click next and move forward with the
default option, “No, Do not export the private key”.
3. Click next with default options and Select
Browse, browse to C:\Certs, name the certificate HighTrustSampleCert, and then
select Save. The certificate is saved as a .cer file. Click Next and Finish.
4. Now we are done with certification
creation & exporting part. But we have to make sure STS application pool
identity as well as SharePoint Web Application; application pool identity have
read permission to the location of the .cer file.
Step 6 : Configure SharePoint 2013 Server to use the Certificate and trust the App hosted in Remote Server.
What I have explained below is suited for a
dev environment and NOT for a Production nor a staging server.
In the SharePoint Server, open the SharePoint
2013 Management Shell with Run as Administrator. Execute the cmdlets below.
Create a certificate Object
Add-PSSnapin
Microsoft.SharePoint.PowerShell
$publickeyPath
= “C:\REPLeders\ProviderHostedHighTrust.cer”
$certificate
= New-Object
System.Security.Cryptography.X509Certificates.X509Certificate2($publickeyPath)
Ensure that
SharePoint treats the certificate as a root authority
New-SPTrustedRootAuthority -Name
"ProviderHostedHighTrust" -Certificate $certificate
PS C:\Windows\system32> New-SPTrustedRootAuthority -Name
"ProviderHostedHighTrust" -Certificate $certificate
Certificate
: [Subject]
CN=CT-CH1.Virt.com
[Issuer]
CN=CT-CH1.Virt.com
[Serial Number]
58422C9FD0B76D8442853E09524921FB
[Not Before]
4/26/2018
7:00:22 PM
[Not After]
4/26/2019
5:30:00 AM
[Thumbprint]
68EE80A42310D335653C8BCB94D6DEA69500F9B7
Name
: ProviderHostedHighTrust
TypeName
: Microsoft.SharePoint.Administration.SPTrustedRootAuthority
DisplayName
: ProviderHostedHighTrust
Id
: f9f95dab-af3b-4bcd-8a33-1095e3e0168f
Status
: Online
Parent
: SPTrustedRootAuthorityManager
Version
: 4284842
Properties
: {}
Farm
: SPFarm Name=SharePoint_Config
UpgradedPersistedProperties : {}
PS C:\Windows\system32>
Get the ID of the authorization realm.
$realm = Get-SPAuthenticationRealm
To access data in SharePoint, my remote web
application needs a access token, which is issued by a token issuer that
SharePoint trusts. As I’ve mentioned
above the certificate is the token issuer.
Next step is a very important. If we look in
to a production environment, each certificate is issued by a unique issuer
which is represented by a GUID. A limitation of SharePoint, make sure any
letters in GUID must be lower case. But
in my dev environment I’m using the same certificate for all Provider hosted high-trust
app.
$specificIssuerId
= "d250d0bc-d44e-4d8b-9e36-567817943628"
$fullIssuerIdentifier
= $specificIssuerId + '@' + $realm
Now is the time to make the certificate a
trusted token issuer.
New-SPTrustedSecurityTokenIssuer
-Name "High Trust Demo Certificate" -Certificate $certificate
-RegisteredIssuerName $fullIssuerIdentifier –IsTrustBroker
PS C:\Windows\system32> New-SPTrustedSecurityTokenIssuer
-Name "High Trust Demo Certificate" -Certificate $certificate
-RegisteredIssuerName $fullIssuerIdentifier –IsTrustBroker
IsSelfIssuer
: False
NameId
:
RegisteredIssuerName
:
d250d0bc-d44e-4d8b-9e36-567817943628@7c479639-2314-4782-81ec-ce6079440e1e
IdentityClaimTypeInformation
:
Microsoft.SharePoint.Administration.Claims.SPTrustedClaimTypeInformation
Description
:
SigningCertificate
: [Subject]
CN=CT-CH1.Virt.com
[Issuer]
CN=CT-CH1.Virt.com
[Serial Number]
58422C9FD0B76D8442853E09524921FB
[Not Before]
4/26/2018
7:00:22 PM
[Not After]
4/26/2019
5:30:00 AM
[Thumbprint]
68EE80A42310D335653C8BCB94D6DEA69500F9B7
AdditionalSigningCertificates : {}
MetadataEndPoint
:
IsAutomaticallyUpdated
: False
Name
: High Trust Demo Certificate
TypeName
:
Microsoft.SharePoint.Administration.Claims.SPTrustedSecurityTokenService
DisplayName
: High Trust Demo Certificate
Id
: bb70c159-58b3-41fa-89f1-fbdeae2eb31c
Status
: Online
Parent : SPSecurityTokenServiceManager
Name=SecurityTokenServiceManager
Version
: 4284881
Properties
: {}
Farm
: SPFarm Name=SharePoint_Config
UpgradedPersistedProperties
: {}
PS C:\Windows\system32>
In the above cmdlet I have used a friendly
name which is not a common scenario in a production environment. The reason is,
name parameter must be unique, so its better to add a GUID as part of the name.
Next do an
iisreset command to register the token issuer immediately.
In a dev environment we have another issue to
be solved. SharePoint does NOT accept self-signed certificates. So we need to
turn off SharePoint's normal requirement that HTTPS be used when remote web
applications call into SharePoint or else you will see a 403(forbidden)
message. Turning off HTTPS is not recommended as form there onwards all traffic
from the Remote Web Application to SharePoint wont be encrypted. But with a
self-signed certificate that’s the only option for now.
Allowing
OAuth over HTTP
$serviceConfig
= Get-SPSecurityTokenServiceConfig
$serviceConfig.AllowOAuthOverHttp
= $true
$serviceConfig.Update()
Step 7: Create and deploy Provider Hosted App
1. Open the Visual Studio 2017 as Administrator Click New Project - > Select the Template
App for SharePoint 2013.
2. Visual Studio will ask for the Site Collection
against which we are going to deploy our app. And we need to choose the type of
hosting which we are planning. In our case, it is going to be Provider Hosted
Application.
3. Click Next. The below screen will be asking
the Certificate.
The
Certificate needs to be created on the SharePoint machine and pfx file needs to
be exported and shared with the Visual Studio Machine. We have a certificate
created and an Issuer ID has been associated with the certificate. Values you
provide here will be written to the Web.Config of the remote web application.
For the
certificate location, browse and select the .pfx file you created in a previous
step. Provide the password. And the issuer id is the GUID with lowercase letters.
Mine is d250d0bc-d44e-4d8b-9e36-567817943628.
4. Now, the Solution has been created and our
solution will comprise of 2 projects.
App Project – This is going to be deployed on
the SharePoint.
AppWeb Project – This is going to be the .Net
Web Application. This application can be hosted on any IIS. Go to the Property
of the AppWeb project and make sure that the Target Framework is set to 4.5.
Step 8 : Register the high-trust add-in
Before you
can publish the add-in, it has to be registered with the SharePoint farm's
add-in management service. High-trust SharePoint Add-ins are always registered
on the SharePoint farm on which the add-in is to be installed. (They cannot be
sold through the Office Store.) Registration is done on the page
http://SharePoint_website/_layouts/15/appregnew.aspx
Step 9 : Modify the web.config file
Edit the web.config file so that it
contains new values for the following keys in the appSettings node:
ClientID: This is the web application's client ID (GUID) that was
generated on appregnew.aspx.
ClientSigningCertificateSerialNumber: (You will need to add this key, if
the Microsoft Office Developer Tools for Visual Studio did not add it.) This is
the serial number of the certificate. There should be no spaces or hyphens in
the value.
IssuerId: This is the GUID of token issuer (which must be lowercase).
Its value depends on the certificate strategy of the customer:
·
If the high-trust
SharePoint Add-in has its own certificate that it is not sharing with other
SharePoint Add-ins, the IssuerId is the same as the ClientId.
·
If the SharePoint
Add-in is sharing the same certificate that other SharePoint Add-ins are using,
the IssuerId is an arbitrary GUID. The script for this scenario that you can
find in High-trust configuration scripts for SharePoint generates a text file
with this GUID in it. The IT staff can pass the outputted file to the add-in
developer for insertion as the IssuerId in the web.config file.
Step 10 : Publish the App Web (remote Web)
Publishing the App Web builds a package that
includes files and a script. These files are copied to the remote web server
and deployed. First, in Visual Studio 2013 you’ll have two different projects
created. One is for the app which produces an app file and that file is
uploaded to the app catalog and made available to SharePoint Sites. The second
project is for the remote web and is a simple asp.net web application. These
steps apply to the remoteweb.
1. Right click the <ProvHostedAppWeb>
and hit publish.
2.
Created a New Profile and set the connection like the following:
Note: In my case, I want all of my provided
hosted apps living under the default web site as a virtual directory. So I
specified the site name as “Default Web Site/<ProvHostedApp>
3. Click next and choose Release
4. Click Publish and Success!
Checking the directory I have the package
Copy this directory + output to the IIS Server
hosting this remote web.
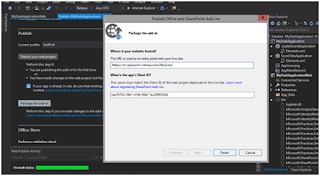
Step 11 :Publish the App
At this point, the remotewebapp project has
been packaged and deployed to the remoteweb. The final step includes publishing
the app, deploying to the desired SharePoint 2013 app catalog, and finally
installing the app to a team site and test.
·
Within Visual
Studio 2017, right click the <ProvHostedApp> and hit publish.
·
Click Edit and
fill out the fields.
Note:
The client ID is the App ID which came from the appregnew page. The Issuer ID
is assigned to the associated SPTrustedSecurityTokenIssuer object. I assume you
know what this ID is and please leverage Part 1 of the blog series for more
details.
·
Hit OK and then
click Package the App
Important:
You must point at your site + virtual directory. In my case, the
RussMaxSecProvHostedApp will be created under the Default Web Site.
·
Click Finish and
it builds the app package automatically:
Note:
It automatically opens windows explorer to the app.
·
Copy this file
over to a server that can access the app catalog.
Step 12 : Add App to App Catalog
For an app to be consumed, it must be
added to an app catalog.
1. Navigate to the app catalog and
select Apps for SharePoint
2. Select New App and upload the .app
file produced from the last set of steps
Install App to a site
1. Access a team site and selected
site contents and clicked Add App.
Note: I see it here
Note: If it errors on this step and
you’re logged in as the system account, try again using a non-system account.
3. After install, test by clicking on
the app.
References:
• https://blogs.msdn.microsoft.com/how24/2013/06/14/prepare-your-sharepoint-2013-farm-for-app-development-and-debugging/
• https://blogs.msdn.microsoft.com/kaevans/2012/11/27/creating-high-trust-sharepoint-apps-with-microsoft-office-developer-tools-for-visual-studio-2012-preview-2/
• http://prabathf.blogspot.com/2014/04/create-provider-hosted-app-high-trust.html
• https://blogs.msdn.microsoft.com/russmax/2014/06/26/part-2-intro-to-provider-hosted-apps-develop-package-and-deploy/
• https://docs.microsoft.com/en-us/sharepoint/dev/sp-add-ins/package-and-publish-high-trust-sharepoint-add-ins
• http://www.sharepointpals.com/post/Step-by-Step-approach-to-create-a-Provider-Hosted-Application-in-SharePoint-2013
• https://www.c-sharpcorner.com/UploadFile/sagarp/create-app-catalog-site-in-sharepoint-2013/